web怎么编写代码(推荐Web程序员常用的15个源代码编辑器)
web怎么编写代码(推荐Web程序员常用的15个源代码编辑器)
前言
Web开发人员可能是目前世界上最受破坏和薪水不足的职业之一。许多人没有意识到他们对商业网站的运营以及看起来适当和高效所具有的实际价值。从命名网站到外观,这是一个至关重要的过程,不应将其视为理所当然。如果您希望自己的网站成功,许多网页设计分析将确保出色的网站开发人员的价值。
根据最近的计算和统计,截至2019年,仅在美国就有2300万名Web开发人员。但是,由于仍有很多人对这份工作充满热情,因此一定会有技术上的进步。如今,您可以轻松地找到免费的IDE并开发应用程序。效率的提高和发展使Web开发人员的工作相对容易,并且更有价值。因为现在,人们认为,即使他们可以完成Web开发人员的工作,但相反,专业的手永远是最好的选择。
无论您需要HTML IDE还是使用JavaScript,仅了解Web开发IDE都是不够的。您需要使学习与更新的策略保持一致,并与一些最佳的源代码编辑器一起工作以获得最佳结果。
以下是一些用于HTML和Java的Web开发中最受好评和最常用的IDE源代码程序,因此无论您使用哪一种,都可以高效地工作。
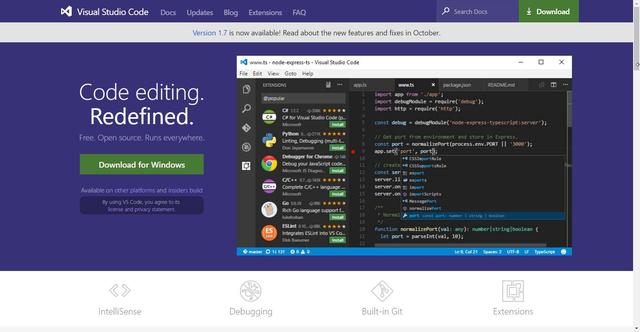
1. Visual Studio Code

Visual Studio Code是最好的JavaScript IDE之一,可与所有Windows,Mac和Linux一起使用。它甚至支持Node.js和TypeScript。它带有一整套环境,具有扩展范围,涵盖了其他语言,例如C ,C#,Python,PHP等。它的许多强大功能中,与其他语言相比,它在语法上具有更为重要的意义。它使用IntelliSense根据变量类型,功能定义和导入的模块自动完成。您甚至可以调试代码并启动或附加到正在运行的应用程序,包括断点,调用堆栈和引人入胜的控制台。另外,它是免费使用的。
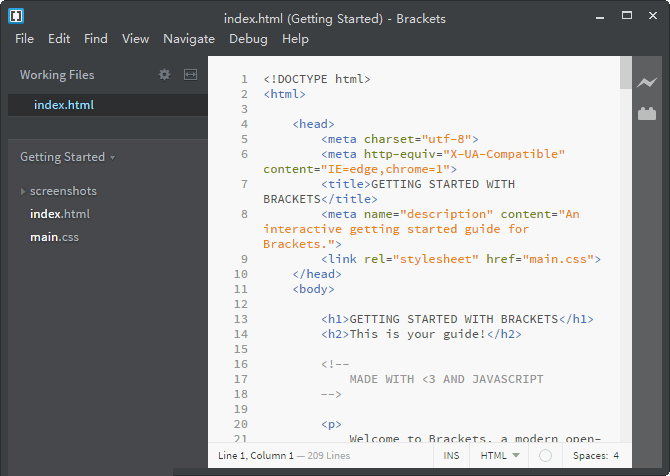
2. Brackets

如果您正在寻找一个能够理解Web设计核心的编辑器,那么就不要再犹豫了,因为Brackets是这方面最好的IDE。它带有一组有价值的工具,同时具有视觉和预处理支持。Web设计师主要是为Web设计师创建它的,因为谁会更好地了解根据客户的需求进行编辑的困难。当然,除了功能强大以外,最好的部分是它是完全开源的并且可以免费使用。由于这些要点,它在社区方面具有重要意义,因此可以在需要时提供帮助。
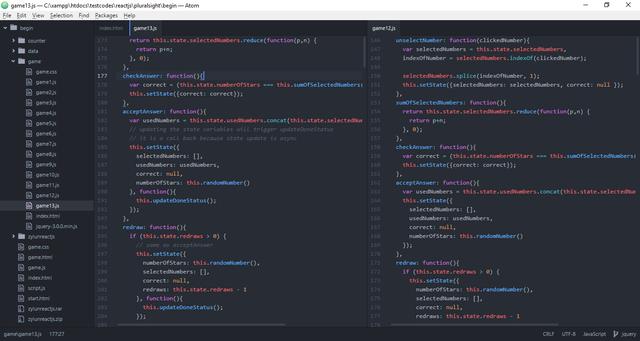
3. Atom

每个Web开发人员都有自己的一系列需求。Github的Atom满足了获得可定制且易于使用的东西的要求。它是Java的顶级编辑器之一,它带有内置的软件包管理器,该软件包管理器安装新的软件包,并帮助您在此强大工具的领域内创建自己的软件包管理器。它带有预安装的精美的八种主题及各种颜色,包括四个UI可供选择。拥有一个富有生产力和令人难以置信的支持社区,他们对定制,颜色和创造力有着相同的想法,因此您可以轻松找到所需的内容。
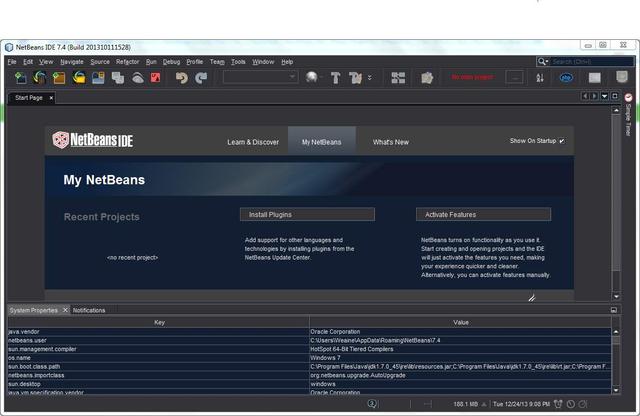
4. Net Beans

NetBeans在Web开发人员中是一个熟悉的名称,因为自诞生以来,NetBeans的使用率和受欢迎程度一直在增加。它是最好的Web开发IDE之一,因为它易于使用,您甚至可以立即开发出色的移动/智能手机或桌面Web应用程序。它不仅可以与JavaScript一起使用,而且在与HTML5,PHP(以及C和C 等)一起使用方面享有良好的声誉。与Java8的最新技术兼容,它不仅免费使用,而且还是日常使用的出色工具。
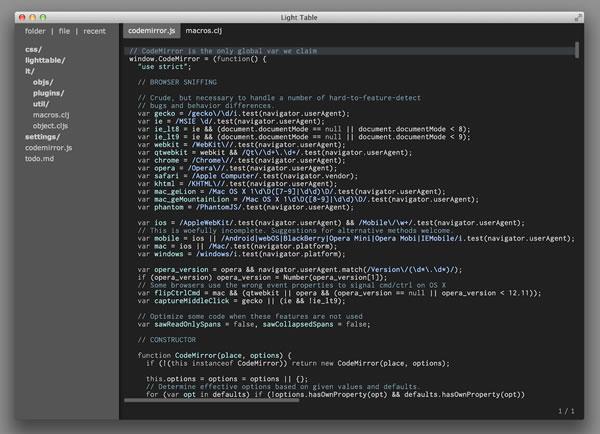
5. Light Table

与Web开发工具相比,Light Table更像是一个反应式工作台,是创建和浏览应用程序和程序的绝佳平台。它更多是一个独特的Web开发IDE,其用户体验非常简单。集成背后的核心目标是,人们需要一个真正的工作表面来进行编码,而不仅仅是创造性的编辑器。因此,它具有装饰杂物,带来信息和移动东西的附加功能,而这些功能是标准的基本编辑器无法做到的。它甚至附带了一个单独的应用程序,您可以像常规编辑器一样高效地运行它,但效率更高。
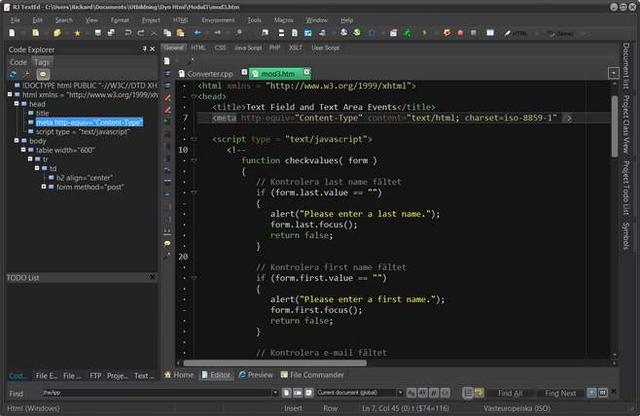
6. RJ TextEd

它是功能齐全的文本,也是具有Unicode支持的源代码编辑器。这使其成为Web开发人员最受好评和最常用的IDE之一。它不仅支持JavaScript,而且还支持HTML,PHP,ASP甚至CSS等平台。它具有许多出色的功能,例如:
自动完成也可以选择和编辑哥伦模式允许代码折叠有注释栏允许高级排序您可以记录地图您可以使用高级颜色提示在颜色格式之间进行转换具有可固定的面板FTP和SFTP同步7. Komodo Edit

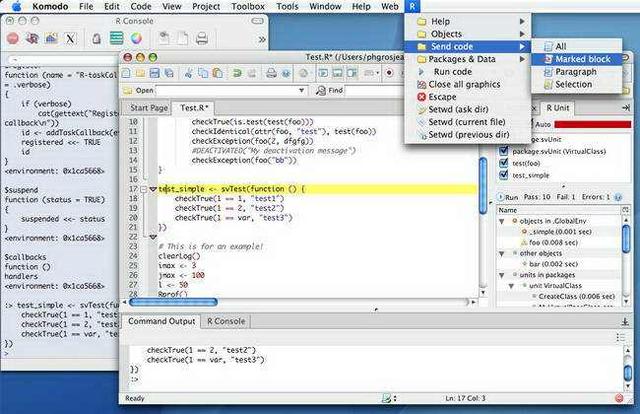
Komodo Edit是Komodo IDE的免费版本,后者是一种付费工具,而Komodo Edit是开源JavaScript IDE,具有许多集成功能。这些使您可以使用支持Web开发IDE 的出色框架,语言和跨平台工具。尽管许多Web开发人员会争辩说它是免费版本,但它可能缺少付费版本将正确提供的某些功能,因此无法支付我们所要支付的费用。但这不是真的,因为它具有同样有用的酷功能,例如可定制的UI和版本控制集成等。两种兄弟软件之间可能有一定的区别,但两者都是出色的工具。
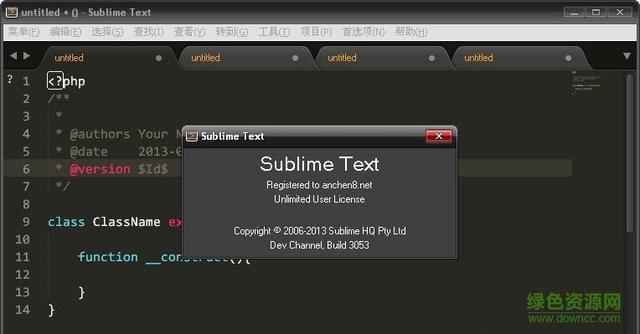
8. Sublime Text 3

Sublime是一种快速且灵活的IDE,与该列表中的其他功能非常相似,可与JavaScript完美配合,并且可免费用于Windows,Mac和Linux。它可以最好地完成Web开发人员希望源代码编辑器执行的所有工作,这就是为什么它可以轻松地立即成为Web开发人员的最好朋友的原因。触手可及的长达2小时的视频课程可帮助您学习如何最好地利用它。Sublime可能是基本的,但它是专业人士以及想要学习更高层次的Web开发的初学者的最常用IDE之一。同样也主要由英国的Assignment写作服务人员使用。
9. Blue Fish

Bluefish是一个非常强大的编辑器,专门针对程序员和Web开发人员,他们可以选择多种方式来编写脚本,网站和编程代码,直至达到最佳水平。它支持许多主要的编程语言,例如JavaScript,HTML和CSS。它因许多功能而广受赞誉并闻名:
轻巧干净快速,快速响应它具有多个文档界面它支持项目并有效地开展工作它具有多线程支持 10. Notepad

最后,记事本是专为C 创建的开源编辑器,它是可与C 一起使用的最佳,最顶级的IDE之一。尽管它支持50多种语言,尽管它可能不被认为是使用最广泛的工具,但它仍然是C用户的首选。它最适合Windows,其深层分析是因为C语言在Web开发人员中的流行程度。考虑到JavaScript及其高效的改进已成为当今的问题,Notepad系列很可能很快就会推出支持Java作为主要平台的工具。
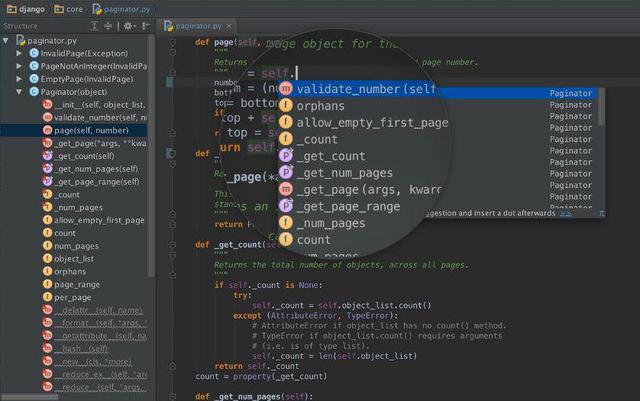
11. Py Charm

正如我们上面所讨论的,除Java外的其他工具Py Charm特定于Python。Python被认为不是Java的最佳选择,并不是它唯一支持的语言。它也有一个付费版本,它比专业初学者更注重工作的专业性。因此,如果您正在寻找更可靠,更强大的专业工作友好型领域,那么Py Charm可能不是一个。但是,随着这种方式的发展,Py Charm提供了许多出色的框架,包括模板语言选项,使其成为某种程度上降低了的标准工具。
12. Ruby Mine

Ruby Mine是高级Web开发IDE,它涉足高级方面。尽管您将有机会获得免费试用,但是源代码编辑器本身并不是免费的。话虽这么说,但许多Web开发人员都给Ruby一个机会,因为值得结账,因为许多专业Web开发人员的评分很高。甚至有人认为它可能是目前收入最高的IDE。提供对您可以想到的所有语言的支持,包括JavaScript,HTML,CSS,HAML,LESS和CoffeeScript,Ruby Mine显然最好与Ruby语言集成。
13. IntelliJ Idea

现在,IntelliJ Idea可以根据您的Web开发人员的需求提供最适合其选择的几种计划,就像它的名称是智能Web开发IDE一样。它带有可免费使用的社区版本。不过,如果您的需求扩展到将JavaScript集成到开发中,那么您可能需要支付一定的费用并使用强大的功能和所有语言集成来签出Ultimate Edition。但是,它无疑是最好的CSS IDE。当遵循该语言(如代码覆盖率和适用于UML设计器的广泛数据库编辑器)使用时,它将提供最佳功能。
14. PHP Storm

如果每种语言都有特定于语言的IDE,那么为什么不使用PHP?这就是为什么PHP Storm是另一个很棒的IDE,但适用于PHP语言。它由Jet Brains开发,为使用与PHP集成的框架的Web开发人员提供了最佳的编码环境之一。像WordPress和Symphony这样的平台与此源代码编辑器结合使用时效果很好,这就是为什么多年来随着WordPress用户激增,它的使用率增加的原因。最著名的功能是Visual Debugger,它的配置为零。您还可以通过此工具更深入地了解您的代码和应用程序。
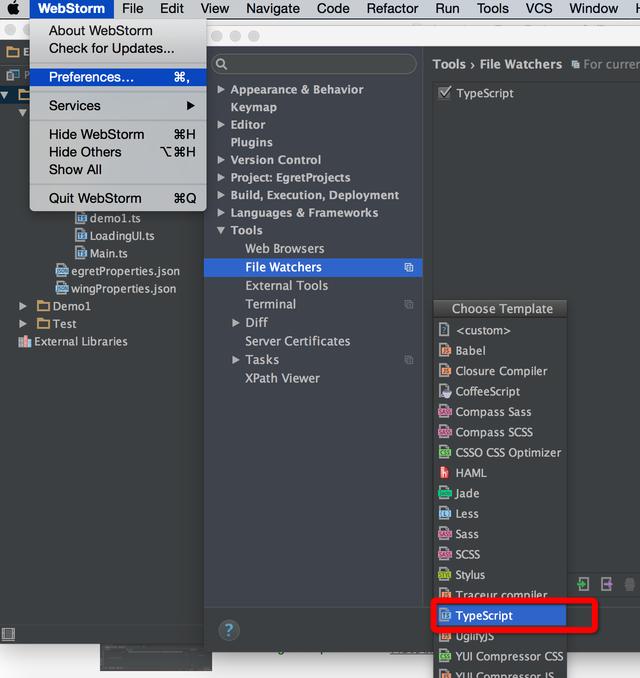
15. Web Storm

就在Jet Brains因开发对PHP友好的IDE而受到欢迎的时候。他们推出了Web Storm,这是一种Java友好的IDE,它同样易于使用,轻巧,旨在创建与当今世界市场趋势保持一致的艺术风格的Web应用程序。这就是为什么它不仅将其支持扩展到Java,而且还扩展到许多其他同样复杂和现代的语言,例如Cordova,CSS,Angular和TypeScript等。它具有专用的客户端和服务器端,并且还可以用于移动设备。它具有现代而流畅的用户界面,可以使您的编码游戏更上一层楼。
结论
对于Web开发人员而言,选择正确的IDE至关重要。这归结为许多不同的因素,但是根据您的定制需求来进行每种开发软件工作的主要策略是了解JavaScript和HTML等核心语言。在这些语言程序中拥有专家意见会为您带来许多利用机会,这些机会可能对企业非常有利。
推荐JavaScript经典实例学习资料文章
《10个实用的JS技巧「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(一)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(二)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(三)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(四)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(五)「值得收藏」》
《细品269个JavaScript小函数,让你少加班熬夜(六)「值得收藏」》
《深入JavaScript教你内存泄漏如何防范》
《手把手教你7个有趣的JavaScript 项目-上「附源码」》
《手把手教你7个有趣的JavaScript 项目-下「附源码」》
《JavaScript 使用 mediaDevices API 访问摄像头自拍》
《手把手教你前端代码如何做错误上报「JS篇」》
《一文让你彻底搞懂移动前端和Web 前端区别在哪里》
《63个JavaScript 正则大礼包「值得收藏」》
《提高你的 JavaScript 技能10 个问答题》
《JavaScript图表库的5个首选》
《一文彻底搞懂JavaScript 中Object.freeze与Object.seal的用法》
《可视化的 JS:动态图演示 - 事件循环 Event Loop的过程》
《教你如何用动态规划和贪心算法实现前端瀑布流布局「实践」》
《可视化的 js:动态图演示 Promises & Async/Await 的过程》
《原生JS封装拖动验证滑块你会吗?「实践」》
《如何实现高性能的在线 PDF 预览》
《细说使用字体库加密数据-仿58同城》
《Node.js要完了吗?》
《Pug 3.0.0正式发布,不再支持 Node.js 6/8》
《纯JS手写轮播图(代码逻辑清晰,通俗易懂)》
《JavaScript 20 年 中文版之创立标准》
《值得收藏的前端常用60余种工具方法「JS篇」》
《箭头函数和常规函数之间的 5 个区别》
《通过发布/订阅的设计模式搞懂 Node.js 核心模块 Events》
《「前端篇」不再为正则烦恼》
《「速围」Node.js V14.3.0 发布支持顶级 Await 和 REPL 增强功能》
《深入细品浏览器原理「流程图」》
《JavaScript 已进入第三个时代,未来将何去何从?》
《前端上传前预览文件 image、text、json、video、audio「实践」》
《深入细品 EventLoop 和浏览器渲染、帧动画、空闲回调的关系》
《推荐13个有用的JavaScript数组技巧「值得收藏」》
《前端必备基础知识:window.location 详解》
《不要再依赖CommonJS了》
《犀牛书作者:最该忘记的JavaScript特性》
《36个工作中常用的JavaScript函数片段「值得收藏」》
《Node H5 实现大文件分片上传、断点续传》
《一文了解文件上传全过程(1.8w字深度解析)「前端进阶必备」》
《【实践总结】关于小程序挣脱枷锁实现批量上传》
《手把手教你前端的各种文件上传攻略和大文件断点续传》
《字节跳动面试官:请你实现一个大文件上传和断点续传》
《谈谈前端关于文件上传下载那些事【实践】》
《手把手教你如何编写一个前端图片压缩、方向纠正、预览、上传插件》
《最全的 JavaScript 模块化方案和工具》
《「前端进阶」JS中的内存管理》
《JavaScript正则深入以及10个非常有意思的正则实战》
《前端面试者经常忽视的一道JavaScript 面试题》
《一行JS代码实现一个简单的模板字符串替换「实践」》
《JS代码是如何被压缩的「前端高级进阶」》
《前端开发规范:命名规范、html规范、css规范、js规范》
《【规范篇】前端团队代码规范最佳实践》
《100个原生JavaScript代码片段知识点详细汇总【实践】》
《关于前端174道 JavaScript知识点汇总(一)》
《关于前端174道 JavaScript知识点汇总(二)》
《关于前端174道 JavaScript知识点汇总(三)》
《几个非常有意思的javascript知识点总结【实践】》
《都2020年了,你还不会JavaScript 装饰器?》
《JavaScript实现图片合成下载》
《70个JavaScript知识点详细总结(上)【实践】》
《70个JavaScript知识点详细总结(下)【实践】》
《开源了一个 JavaScript 版敏感词过滤库》
《送你 43 道 JavaScript 面试题》
《3个很棒的小众JavaScript库,你值得拥有》
《手把手教你深入巩固JavaScript知识体系【思维导图】》
《推荐7个很棒的JavaScript产品步骤引导库》
《Echa哥教你彻底弄懂 JavaScript 执行机制》
《一个合格的中级前端工程师需要掌握的 28 个 JavaScript 技巧》
《深入解析高频项目中运用到的知识点汇总【JS篇】》
《JavaScript 工具函数大全【新】》
《从JavaScript中看设计模式(总结)》
《身份证号码的正则表达式及验证详解(JavaScript,Regex)》
《浏览器中实现JavaScript计时器的4种创新方式》
《Three.js 动效方案》
《手把手教你常用的59个JS类方法》
《127个常用的JS代码片段,每段代码花30秒就能看懂-【上】》
《深入浅出讲解 js 深拷贝 vs 浅拷贝》
《手把手教你JS开发H5游戏【消灭星星】》
《深入浅出讲解JS中this/apply/call/bind巧妙用法【实践】》
《手把手教你全方位解读JS中this真正含义【实践】》
《书到用时方恨少,一大波JS开发工具函数来了》
《干货满满!如何优雅简洁地实现时钟翻牌器(支持JS/Vue/React)》
《手把手教你JS 异步编程六种方案【实践】》
《让你减少加班的15条高效JS技巧知识点汇总【实践】》
《手把手教你JS开发H5游戏【黄金矿工】》
《手把手教你JS实现监控浏览器上下左右滚动》
《JS 经典实例知识点整理汇总【实践】》
《2.6万字JS干货分享,带你领略前端魅力【基础篇】》
《2.6万字JS干货分享,带你领略前端魅力【实践篇】》
《简单几步让你的 JS 写得更漂亮》
《恭喜你获得治疗JS this的详细药方》
《谈谈前端关于文件上传下载那些事【实践】》
《面试中教你绕过关于 JavaScript 作用域的 5 个坑》
《Jquery插件(常用的插件库)》
《【JS】如何防止重复发送ajax请求》
《JavaScript Canvas实现自定义画板》
《Continuation 在 JS 中的应用「前端篇」》
,
-

- 90后一定看过的10部动画片(盘点9000年代的动画片)
-
2023-08-18 16:06:12
-

- 忍者三大基本忍术(忍者的自我修养)
-
2023-08-18 16:03:50
-

- cortex a73四核(A76没出生就已被它干掉)
-
2023-08-18 16:01:26
-

- sony xperia xp参数(索尼XperiaXP评测金属旗舰开启变革序幕)
-
2023-08-18 15:59:04
-

- 顾正秋经历过哪些事(一代青衣顾正秋辞世)
-
2023-08-18 15:56:41
-

- 无脸男模玩资讯(万小刀玩咖视帝)
-
2023-08-18 15:54:18
-

- apachedoris架构原理及特性(基于Doris的知乎)
-
2023-08-18 15:51:55
-

- 全脸整容恢复过程(越整越自然的脸)
-
2023-08-18 15:49:32
-

- 马可波罗游记云南(马可波罗花世界里穿越约起)
-
2023-08-18 15:47:09
-

- 四分钟回顾抗战史(专题不能遗忘的14年抗日征程)
-
2023-08-18 15:44:46
-

- 19岁的宋慧乔美貌惊人(撞脸宋慧乔22岁登福布斯)
-
2023-08-18 15:42:23
-

- 著名标牌设计(全球25个标识标牌)
-
2023-08-18 15:40:01
-

- 郭小川最著名的长篇叙事诗(诗词第3册第7课郭小川甘蔗林)
-
2023-08-18 15:37:38
-
- 苹果笔记本电脑(平板电脑论坛)
-
2023-08-18 15:35:15
-

- 苏打水和苏打气泡水有什么区别(横评告诉你17款苏打水)
-
2023-08-18 15:32:52
-

- 三宅一生特点(关于三宅一生的30个记忆点)
-
2023-08-18 15:30:29
-

- 董璇离婚风格大变(董璇自曝离婚后全是弟弟在追她)
-
2023-08-18 15:28:06
-

- 南澳十大必去景点(南澳这些景点太美了)
-
2023-08-18 15:25:43
-

- 使用ps做印章(PS教程利用PS制作公章)
-
2023-08-18 15:23:20
-

- 重阳节的习俗来历(重阳节的来历和风俗)
-
2023-08-18 15:20:57



 云南本地人为什么不会被骗到缅甸(看看真实的缅北)
云南本地人为什么不会被骗到缅甸(看看真实的缅北) 有人见过范冰冰本人吗(见过范冰冰本人是一种什么体验?)
有人见过范冰冰本人吗(见过范冰冰本人是一种什么体验?)